How To Use Adobe Animate Cc 2019
Adobe Animate is the latest in a long line of tools for animators. It'due south Adobe Suite's ain resident 2D animation software; its respond to competitors such as Harmony and other professional animation systems.
Animate is a direct descendent of the OG of prosumer animation software, Macromedia Flash. Although Flash is long backside us, we're still able to enjoy all of the revolutionary features that made information technology so wildly popular in the first place through Adobe Animate equally it exists currently.
You tin can grab the Adobe Animate free trial from Adobe'south site. In one case it's yours, information technology'south time to dive in.
How to Apply Adobe Animate: Getting Started
First, yous'll need to download Breathing CC through the Creative Cloud desktop app or from Adobe's website.
Adobe Animate CC Arrangement Requirements
If yous're using a PC, you lot should be using an operating system no older than Windows 7. As far as your processor is concerned, Adobe recommends an Intel Pentium iv, Intel Centrino, Intel Xeon, or Intel Core Duo processor, or any other uniform processor capable of at least 2GHz or more.
Apple users should be using a Multicore Intel processor and macOS 10 version 10.12 or later.
8GB of RAM is recommended, but Adobe claims that users tin can get by with only 2GB. A 1280x1040 display is also preferable over a 1024x900 display.
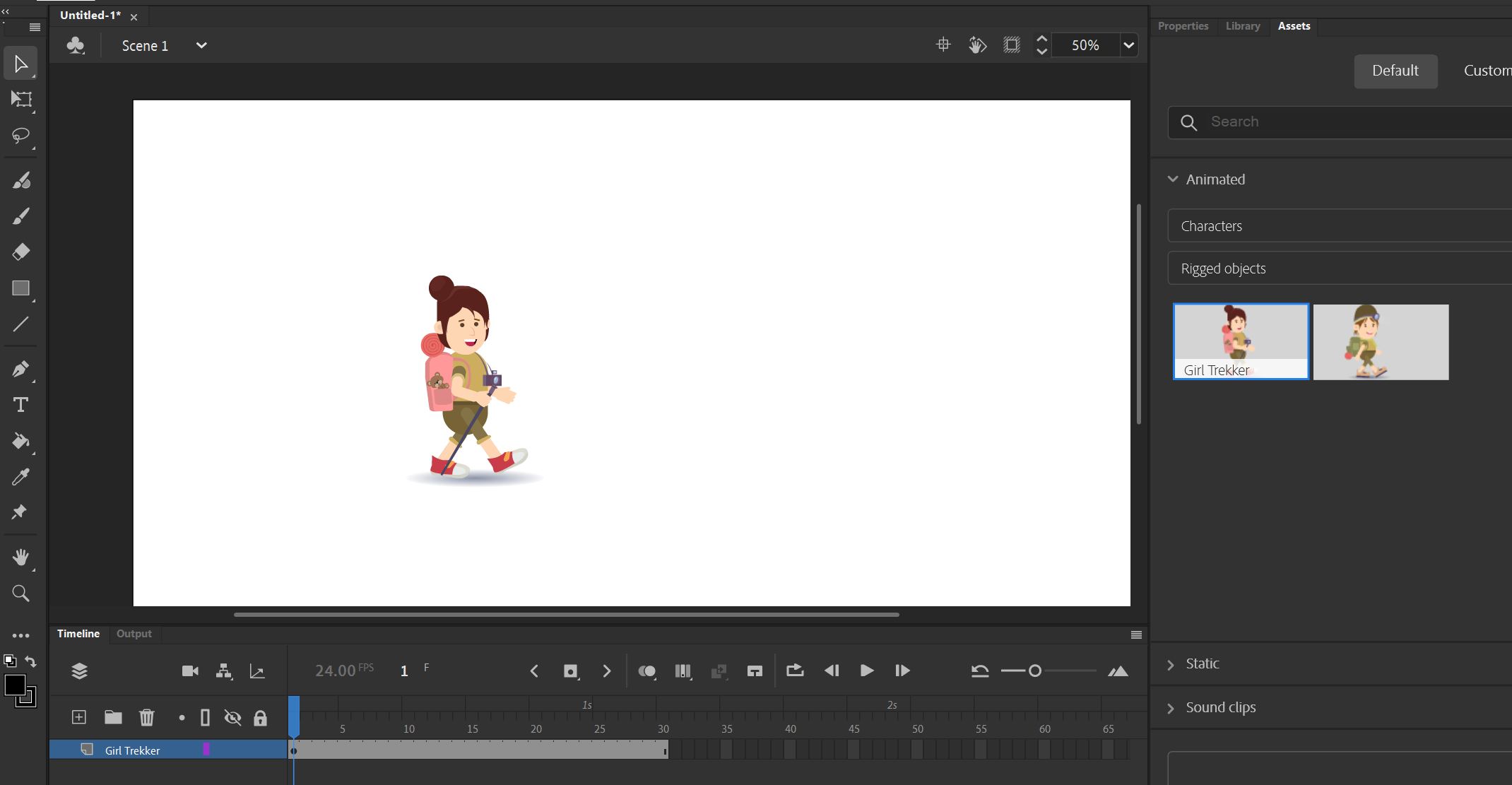
How to Utilize Adobe Animate's Workspace

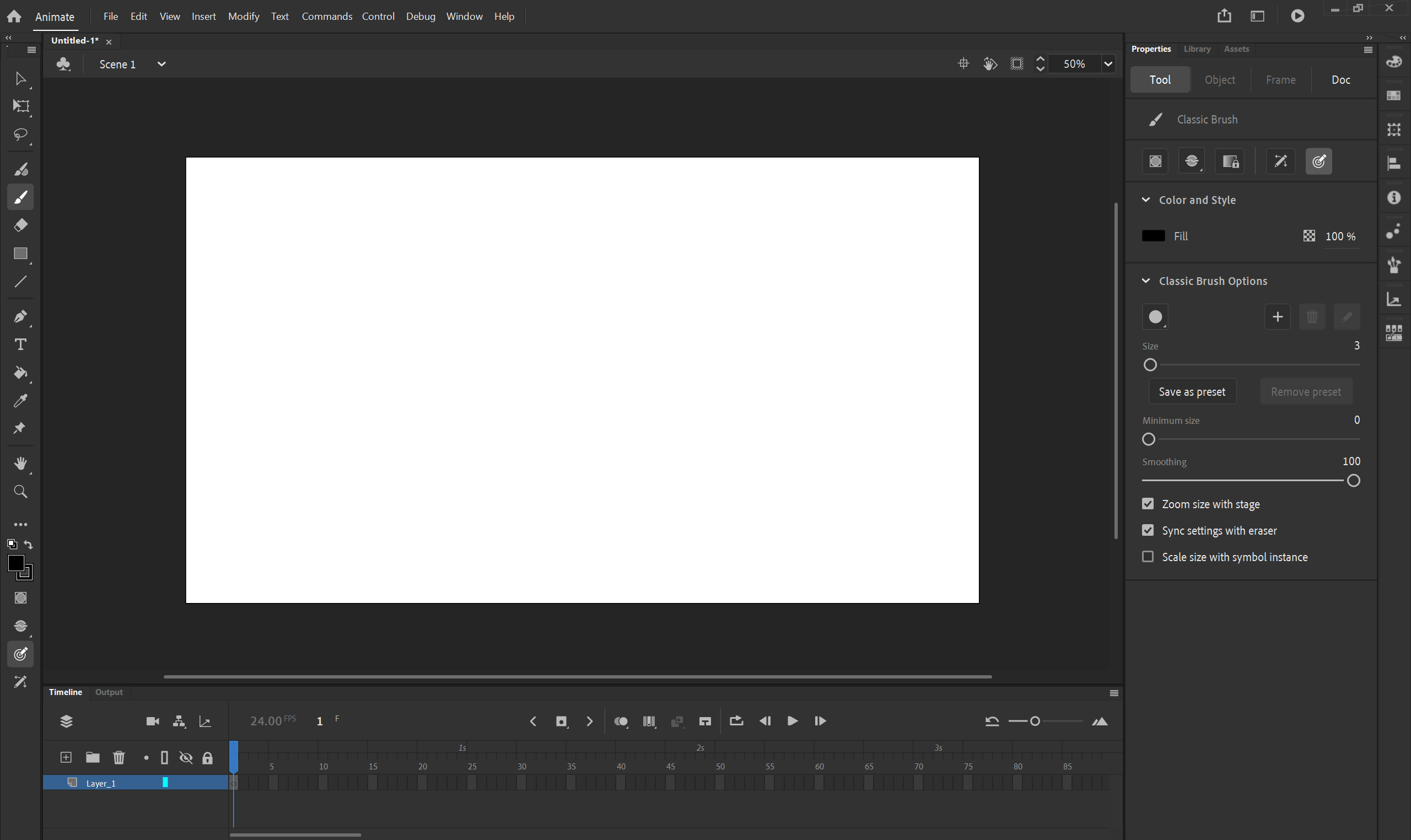
Once the app has been downloaded and installed, it'll dump you correct into the staging area. Merely like in every other Adobe program, the Animate workspace consists of an amalgamation of docked panels.
You've got a bunch of tools to your left, most of which are self-explanatory and like shooting fish in a barrel to apply. The large, white stage in the heart is where you'll be adding elements and characters to the scene, and you have a Timeline panel below where you can keep track of your animation temporally.

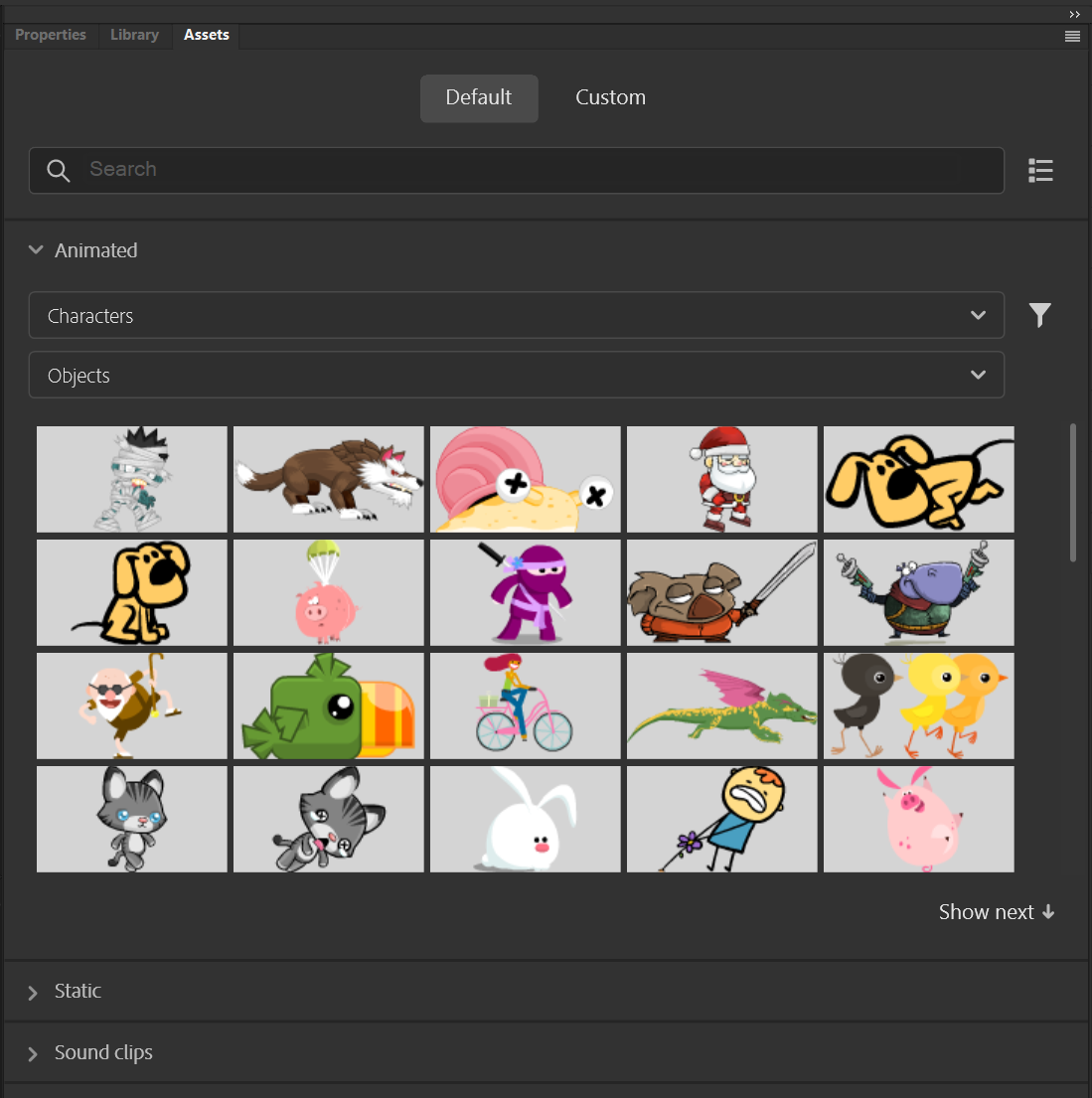
Adobe Animate'southward flagship feature is the catalog of professionally designed and rigged graphic symbol models for you lot to choose from. You lot'll find all of these in the Assets panel to your correct.
There is a lot to explore elsewhere—commands, symbols, lip-sync, and custom character rigging, to name a few. For this Adobe Animate tutorial, however, we're going to keep things simple and focus on the nuts.
Once you've got your bearings, scroll through all of the different character options in the Assets console. Let'southward add one to the staging area and create a simple animation.
How to Brand an Animation in Adobe Animate
In Animate CC, there are a couple of different ways that you tin breathing a grapheme:
- Tweening: y'all have 2 keyframes, ane posed extreme, then the other. If you're using puppets or vector shapes, you can instruct Animate to mathematically bridge the gap between the first and the 2d—a frown that turns into a grin, for case. Tweens are unproblematic, but you tin create more complex effects by compounding them.
- Frame-by-Frame Animation: this approach, oft referred to as a digital paperless blitheness workflow, looks a lot similar traditional 2D animation. Essentially, y'all draw every frame by manus.
This second arroyo, admittedly, takes a lot of time, simply Animate CC makes information technology a totally feasible selection. For now, nosotros're going to explore how to animate a rigged character design with tweens.
Choosing a Grapheme to Animate

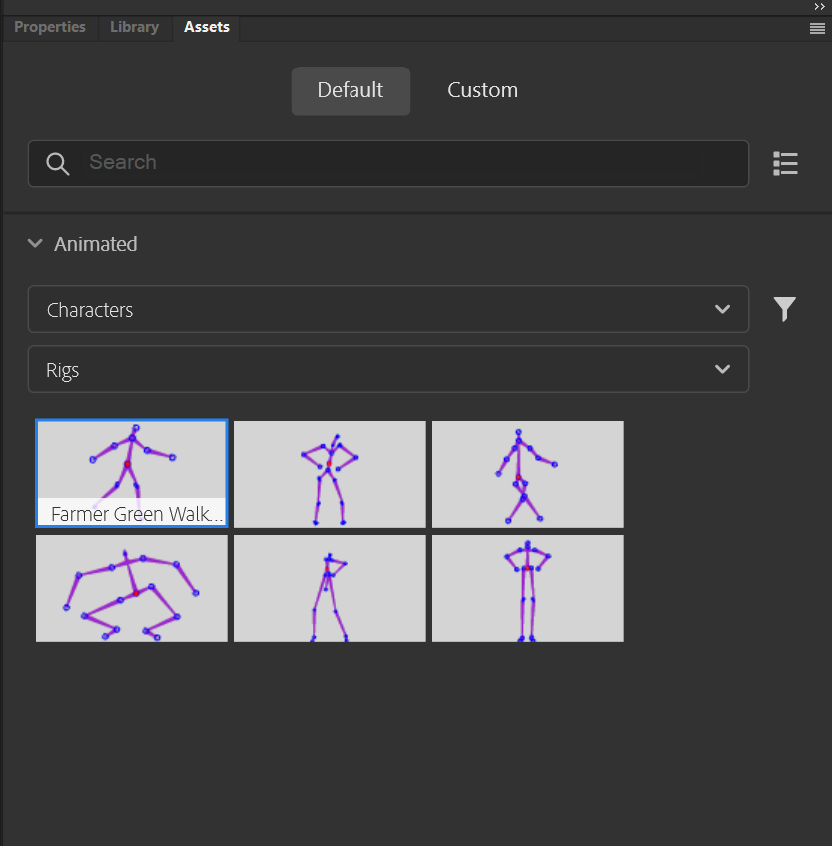
Using the second dropdown, yous can cheque out some of the naked rigs in Animate, already blithe and ready to be adorned.

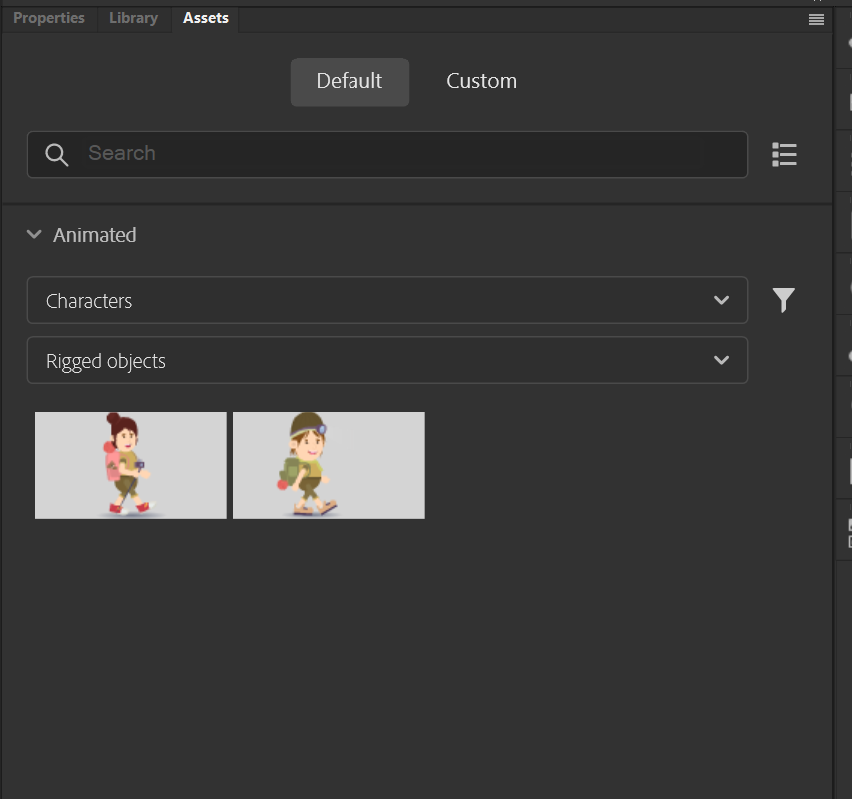
Under Rigged Objects, you'll discover two spelunkers, both fully rigged. We're going to go with the girl. Drag and drib her into the staging area.

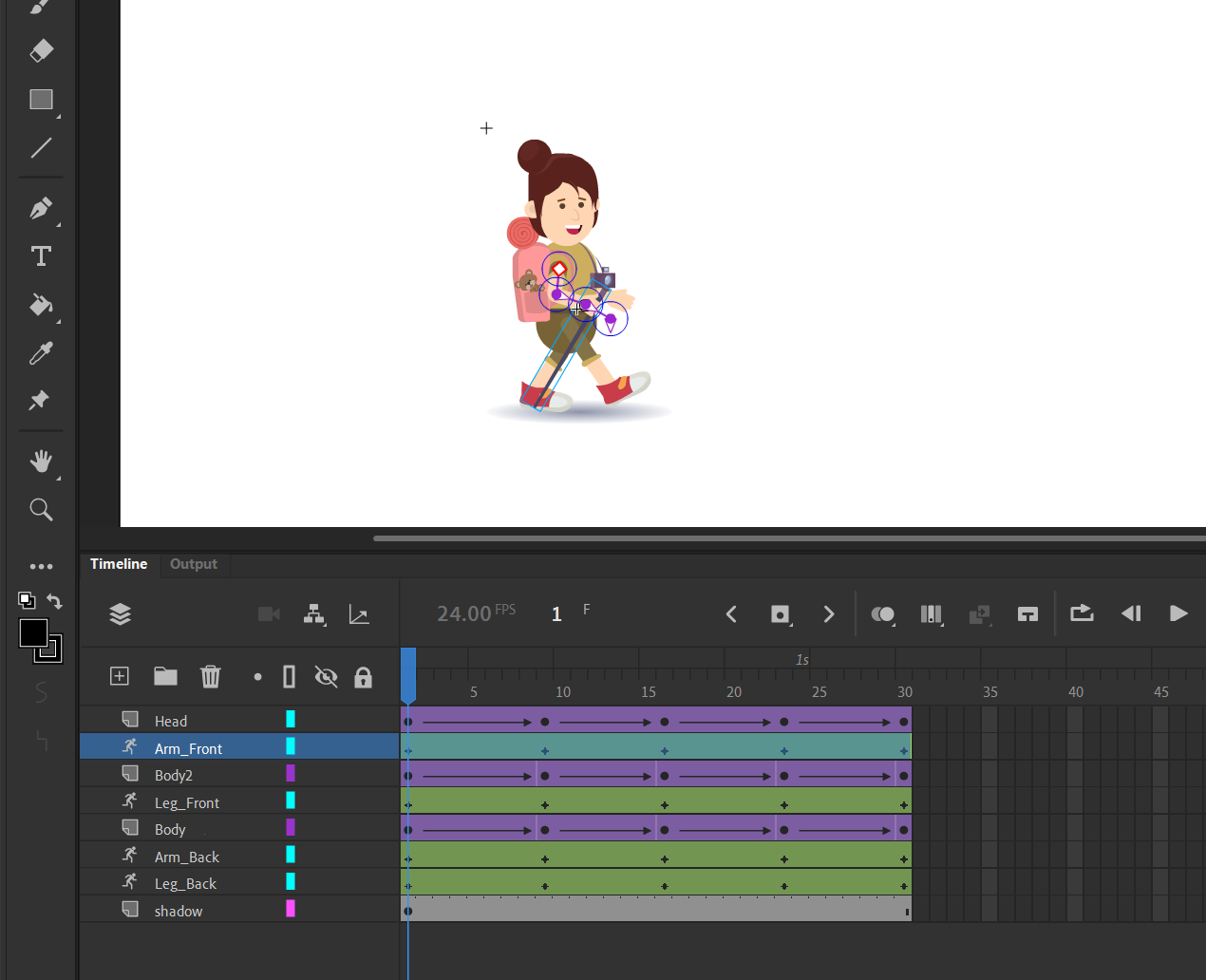
There she is, and she walks just fine, but our timeline is looking suspiciously bereft of activeness. Where are all of these tweened keyframes hiding?
In order to proceed, we'll need to step into our grapheme's own personal timeline. To do so, double-click on her model in the staging area. To step back out, follow the breadcrumbs at the top of the staging area.

Wow. That's a lot of layers.
We tin can run across that each element of her armature exists on a totally separate layer. Selecting any body part reveals the underlying skeleton. You're costless to dispense the rig and fifty-fifty customize it one time you've advanced sufficiently.
Permit'due south piece of work on nailing how to animate what we take before we retrieve about anything else. Now, all of these actions are laid out, assuasive united states of america to modify them if necessary. Nosotros can try to brand her do a niggling wave every bit she walks.
Animating With Rigs in Animate CC

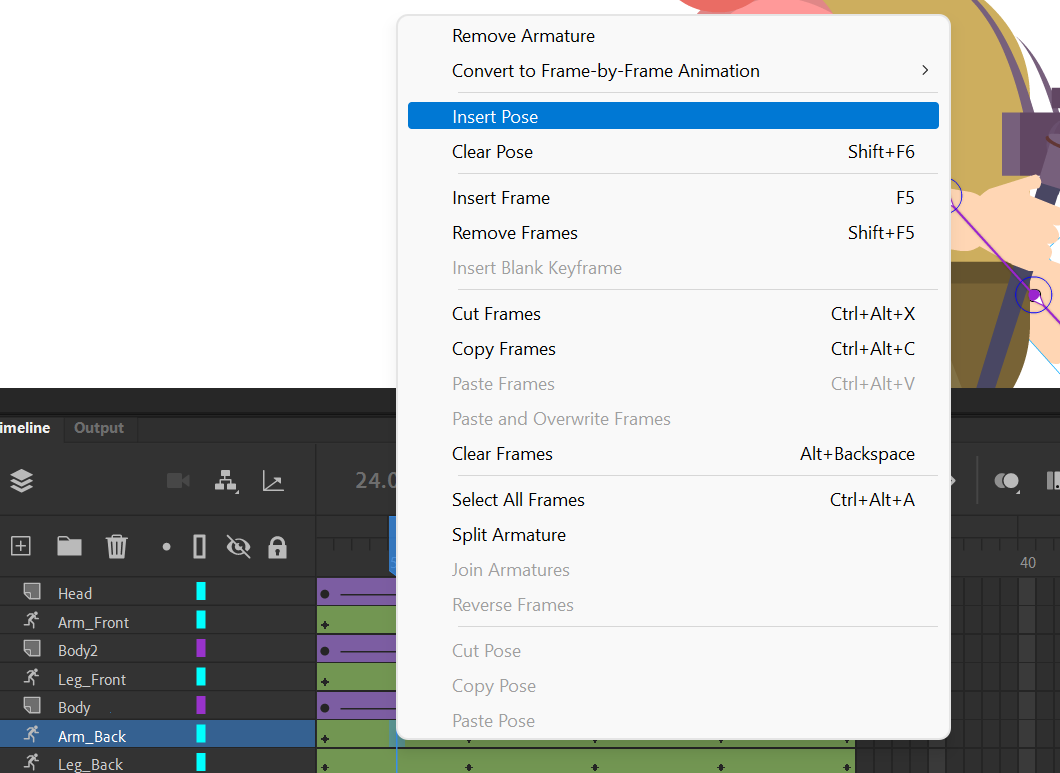
In the timeline, right-click on frame v and select Insert Pose from the context menu.

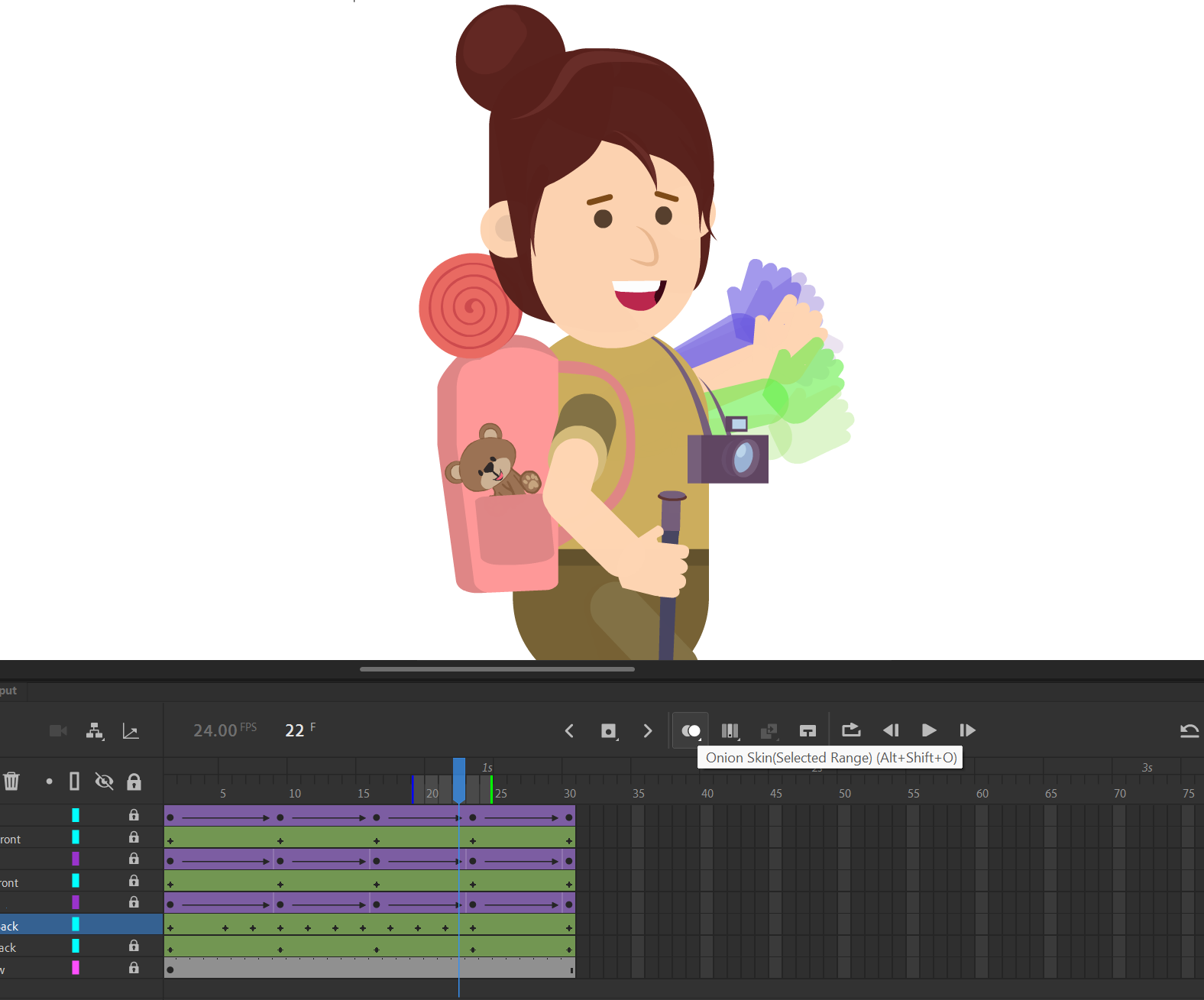
Beautiful, but her arm goes back down way also quickly. Permit's add together more poses and then she waves for a few frames before putting her arm back downward more naturally. Keep to add poses and extremes until she starts to feel just a little bit more human.

Nosotros chose to animate this activity on twos, calculation a new fundamental pose on every other frame; you tin take a closer look at what you've got with Animate'southward Onion Skins brandish choice. Equally y'all can see, this character'south armature rigging actually includes a handle that lets us rotate her hand on her wrist for a much more spirited and realistic sense of movement.
Apply the keyboard shortcut Alt + Shift + O to enable Onion Skins and select the range of frames that y'all would like to display. We have a reasonably shine progression in front of us, just what if we wanted to add more in-betweens by hand?

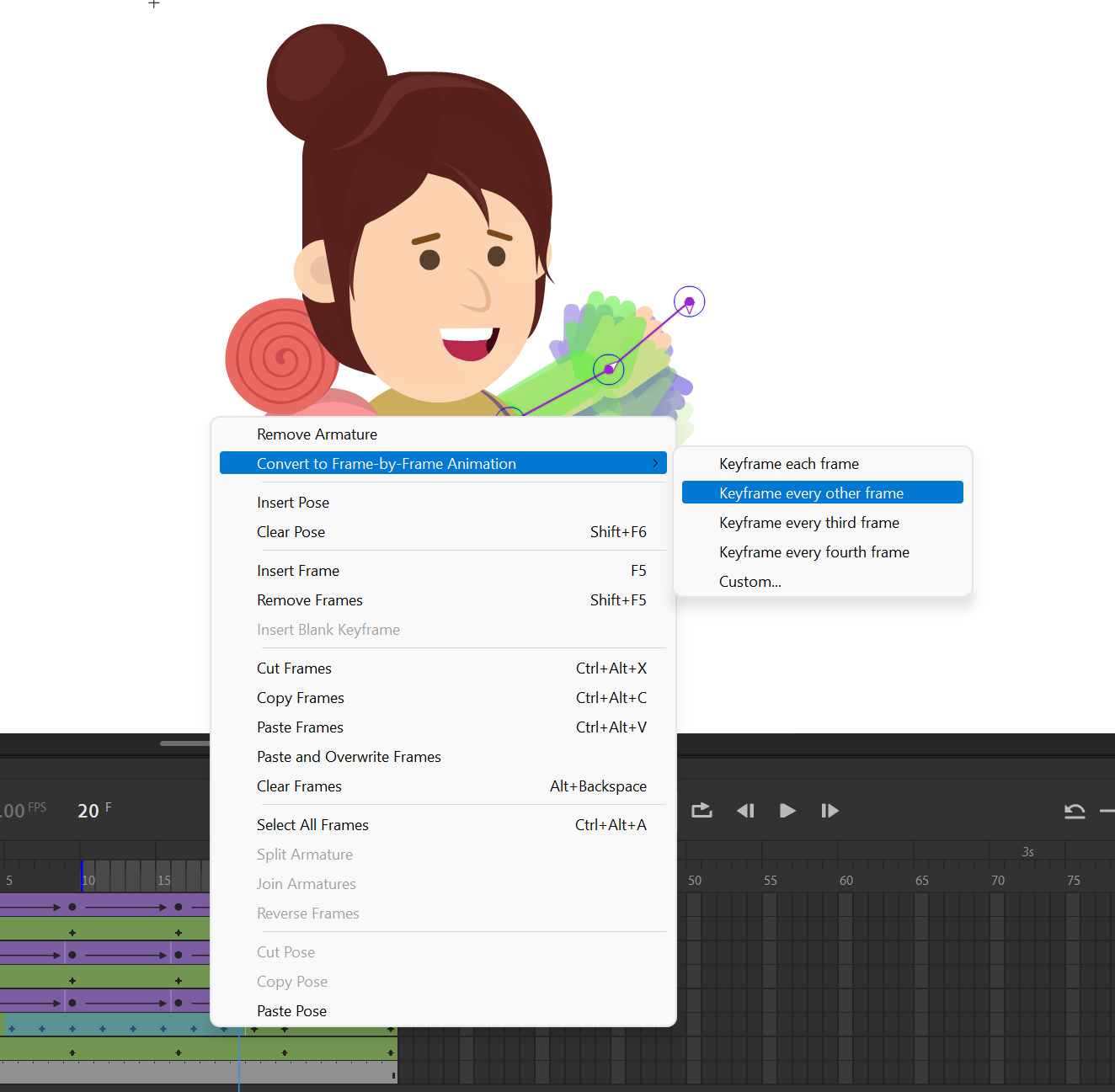
Click and drag the frames that you would like to convert then that they're all selected and active in the timeline. Correct-click and choose Convert to Frame-past-Frame Animation.
Nosotros actually dear the fact that this feature allows you to specify your keyframe frequency—it makes animating on twos or threes extremely convenient.
How to Export an Animation From Adobe Animate

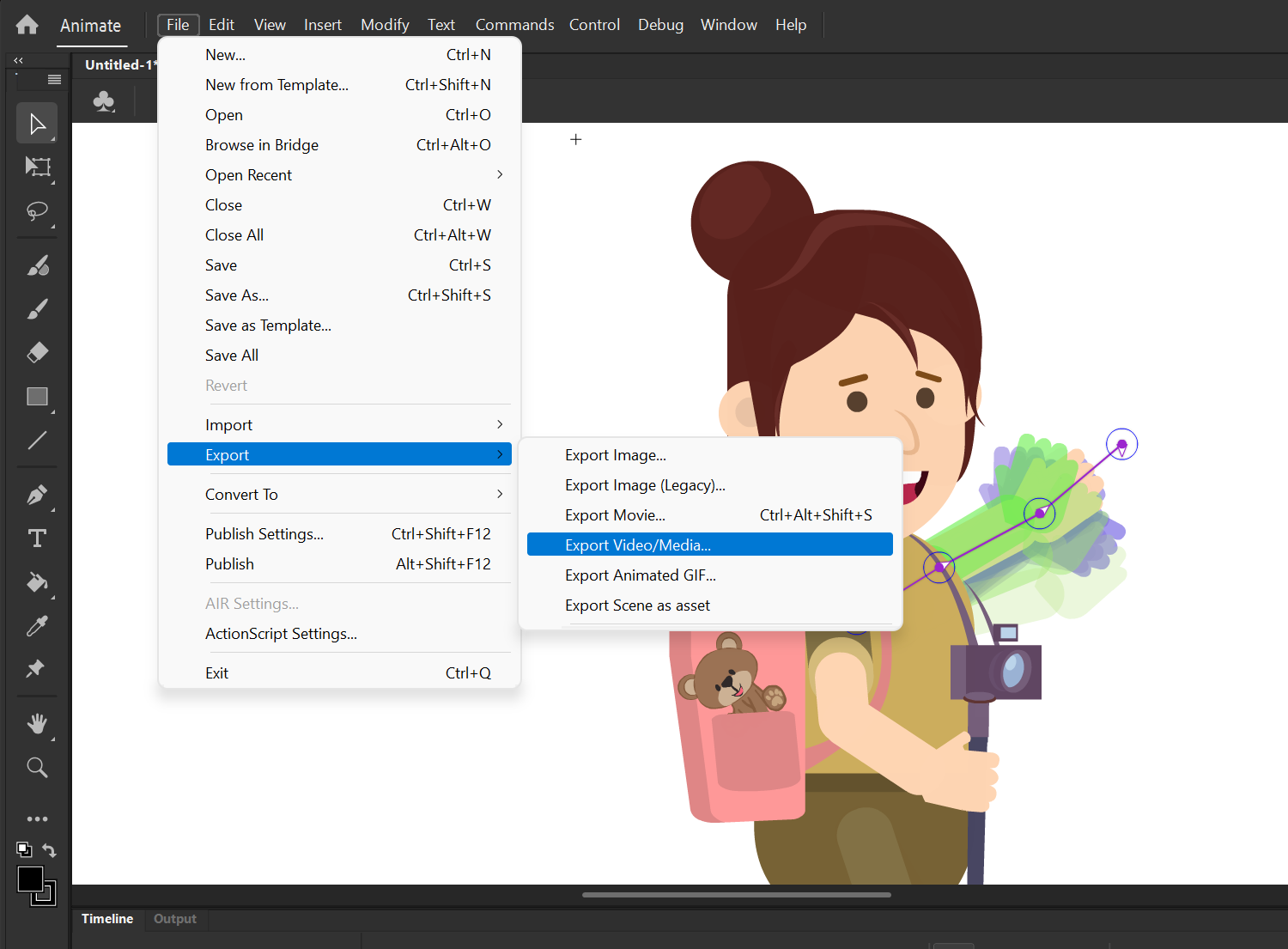
To export your sequence, navigate into the File dropdown above. Under Export, select Export Video/Media. You tin can also cull to consign an image, an image sequence, a GIF, or even a archetype SWF file.

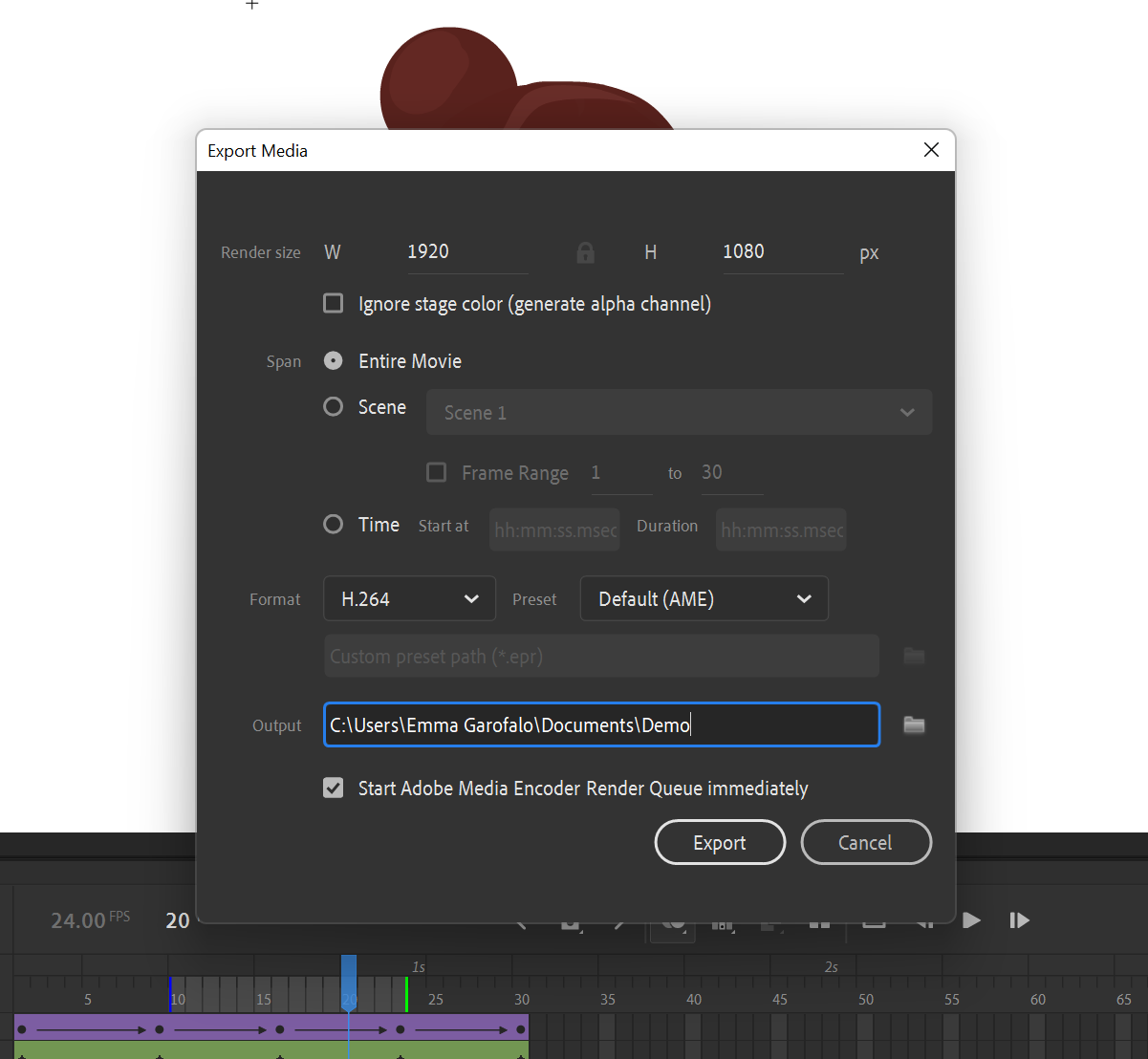
From here, y'all can refine your output settings by trimming your sequence, choosing a different codec or destination folder, or creating a bigger or smaller file if necessary.

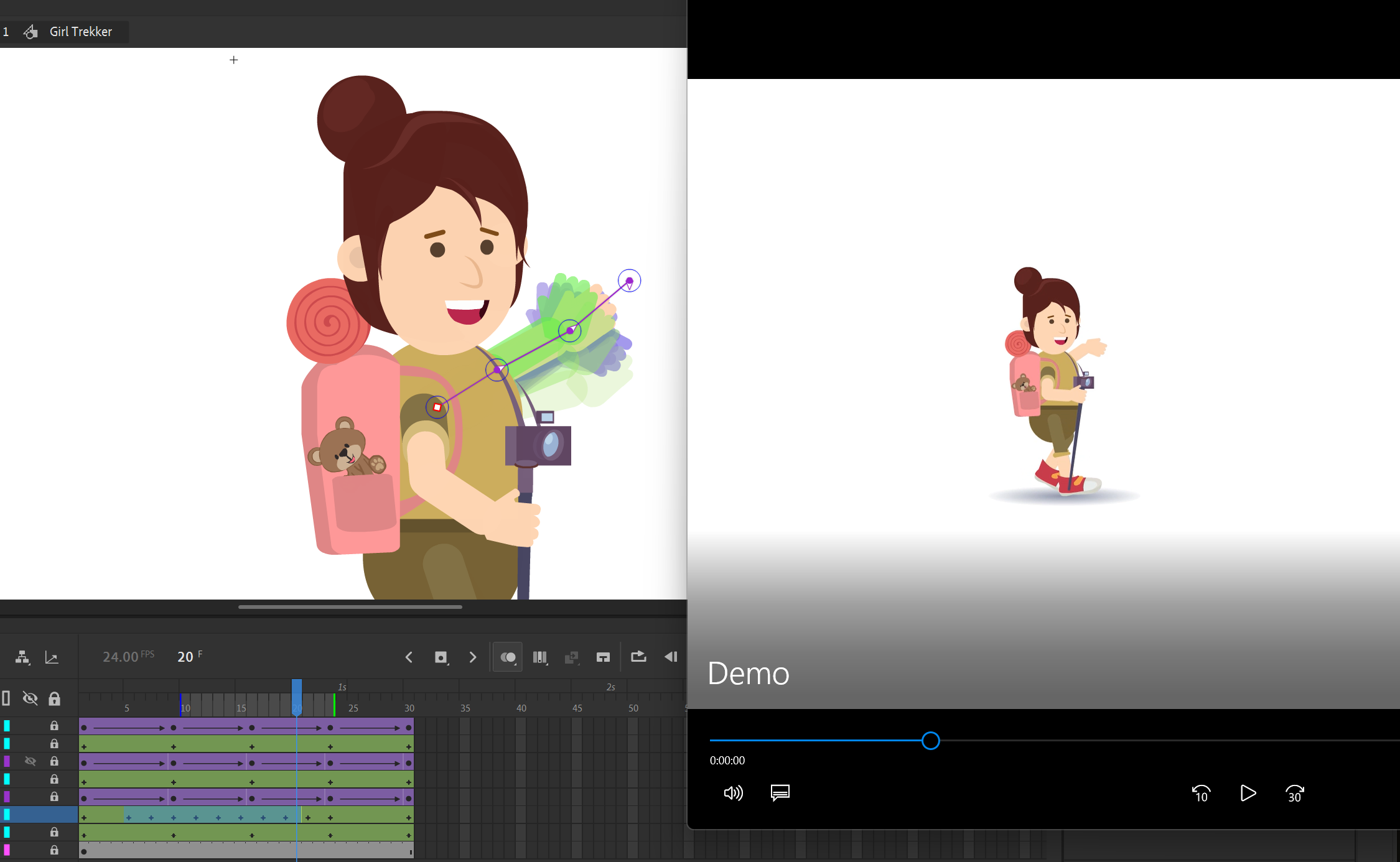
You tin can review the resulting MP4 on any external video thespian. It tin be used as a function of larger video projects or published directly on the web.
Breathing CC for Beginners: So Piece of cake, Yous Won't Ever Want to Put It Down
Animate CC makes animation feel like child's play. Information technology's a shockingly simple workflow at this level, simply later you have the fundamentals downwardly pat, you'll see that all of these tools and techniques can be used to create something much more complex.
Honestly? We're just getting started. With every new lesson learned, an entire world of possibilities opens up before united states.
Source: https://www.makeuseof.com/adobe-animate-tutorial-how-to-for-beginners/
Posted by: colemancion1967.blogspot.com

0 Response to "How To Use Adobe Animate Cc 2019"
Post a Comment