How To Create Word Document With Animated Gif Images
In this Photoshop tutorial, I'm going to show you lot how to create the title to Star Wars. We are going to brand the perspective text and really breathing information technology, and so that it moves just like at the offset of all the Star Wars movies. We are going to practice all of this in Photoshop CS6 or Photoshop CC. If you have an earlier version of Photoshop, you can still make the text outcome, simply you will need CS6 or CC to make the animation.
I accept also included the PSD that y'all can download for gratis at the end of this tutorial. PhotoshopCAFE: doing what other tutorial sites don't 🙂 Enjoy!
Stride ane – Creating the Text with the Star Wars font
Start with a new blank document. Set the background color to black.

Pace ii
We are going to create some paragraph text.
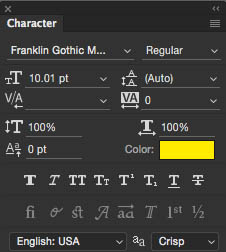
Click the type tool
Cull bright yellow every bit the color. The font used on Star Wars is Franklin Gothic.

Stride three
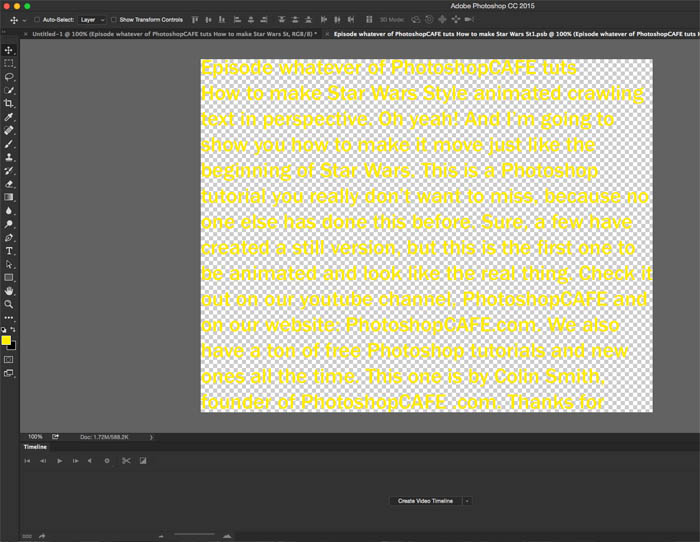
Now, nosotros will create a trunk of text. To create paragraph text, click and drag a box effectually the area where you want the text to go.
Either type, or paste in some text.
Here is the nonsense text used in this block, if you desire to, just cut and paste it…
____________________
Episode whatever of PhotoshopCAFE tuts
How to brand Star Wars Style animated crawling text in perspective. Oh aye! And I'm going to bear witness y'all how to make information technology move only like the commencement of Star Wars. This is a Photoshop tutorial you really don't want to miss, considering no one else has washed this before. Certain, a few have created a still version, just this is the first one to be animated and look like the real thing. Check it out on our youtube channel, PhotoshopCAFE and on our website: PhotoshopCAFE.com. We also have a ton of gratis Photoshop tutorials and new ones all the fourth dimension. This one is by Colin Smith, founder of PhotoshopCAFE .com. Thank you for watching.
_______________________

Step 4
We at present want to add some perspective to the text. You lot volition observe that you can't add perspective to a paragraph of text without rasterizing information technology. Or can you? I have figured out a sneaky way of doing it, that is the key to this technique working. (I thank my days equally a Flash designer for figuring out this kind of stuff).
Correct click on the text'south Thumbnail in the Layers panel and choose "Convert to Smart Object"

Pace 5. making the Star Wars Perspective text
Now, we tin can transform this smart object.
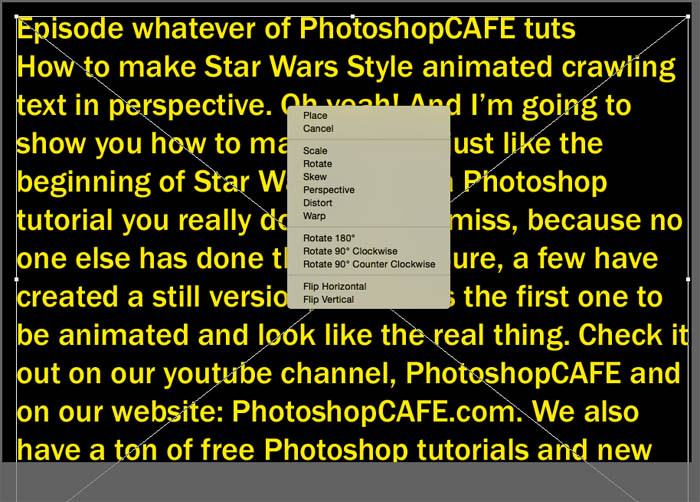
With the text Smart Object active in the Layers panel, Press Cmd/Ctrl+T for costless transform
Right Click and cull Perspective.

Step 6
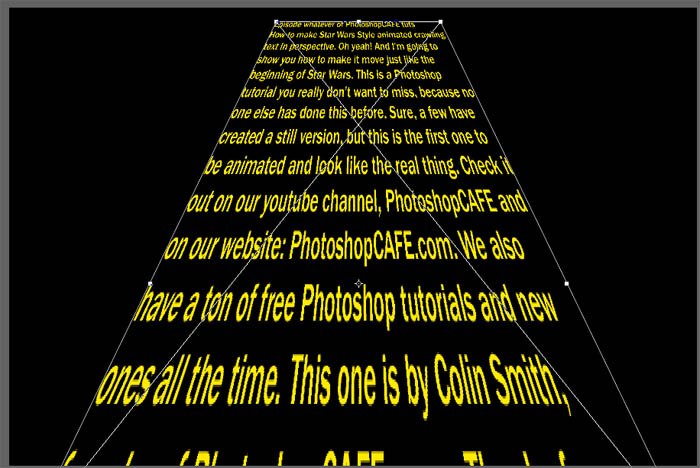
Drag the acme corner in to make a perspective shape.
Press enter to apply.

Step 7
Nosotros take now made an paradigm of the Star wars perspective text effect. This is where other tutorials end (Hopefully, Youtubers won't rip off this tutorial, like they have a lot of my other tutorials, so lamentable). Only this is where nosotros kicking it upward a gear. We are going to make it move!
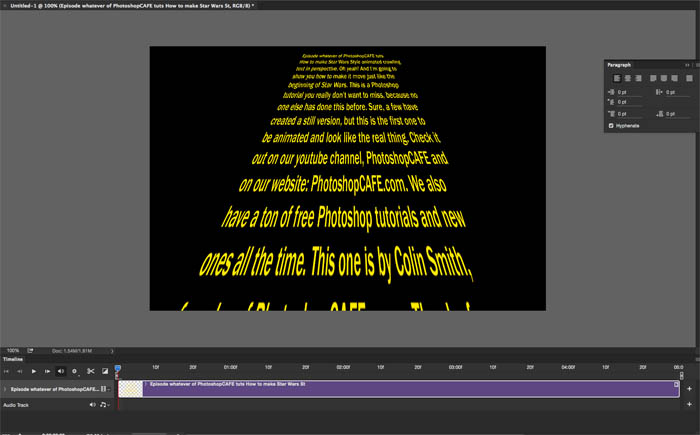
Animating the Star Wars Intro Perspective text in Photoshop CS6 or CC.
You can use any version of Photoshop to get to where we are right now, but you will demand CS6 or CC to breathing it.
Footstep 8
Open the timeline from the Window>Timeline menu if information technology's not visible.
Right in the middle of the Timeline, you will see a push that says "Create Video Timeline." Go ahead and click it
![]()
Pace 9
You volition now see a timeline announced in Photoshop.
I know y'all are tempted to try and animate things right at present, only resist the urge. You won't get a decent result animative it on this timeline.

Pace ten
This is where the magic of a nested animation comes in handy. (I wrote a book on this kind of stuff in Wink (How to Wow With Wink) and I can arrange these techniques to work in Photoshop.
Find our Smart Object with the text and double click the thumbnail

Step 11
Yous will find that a new document opens with the contents of the smart object displayed. This is where we are going to practise our animation.

Step 12
Go to the timeline and click the arrow on the left of the runway name, to reveal the blitheness options.
Click the stopwatch icon to the left of the word Transform. This will create a yellow diamond which is an animation keyframe.

Step thirteen
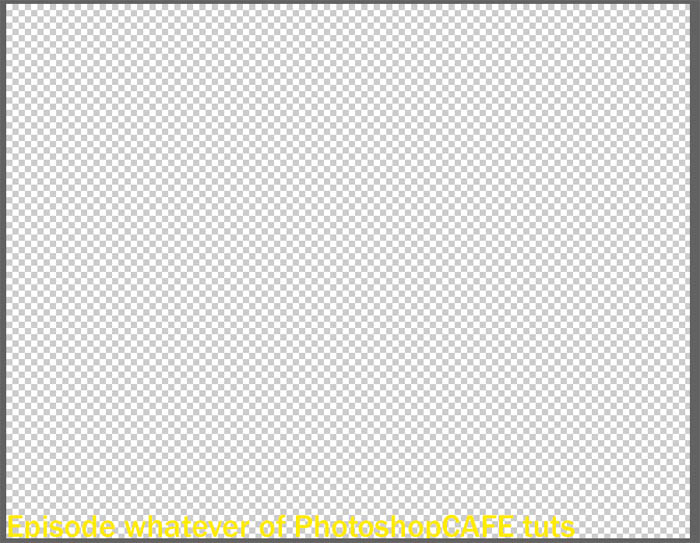
On the document window, drag the text down to the bottom of the screen.
(Tip: Agree down the shift key equally you lot drag to constrain the movement to a vertical alignment). We are setting the beginning of the animation

Step 14
Now for the end
Move the playhead to the terminate of the timeline, by dragging it.

Step 15
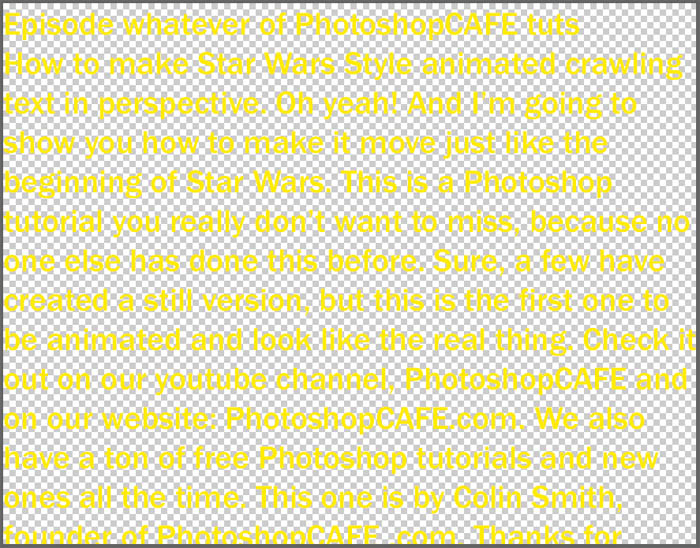
Elevate the text all the way upward (while holding down the Shift key). We are moving information technology to the end position of the animation.

Stride 16
You volition detect that some other animation keyframe is automatically created.

Step 17
If you press the play button in the timeline (Or press the spacebar) you will discover that the text now animates from the bottom to the elevation of the window.

Stride 18
Now for the magic!
Printing Cmd/Ctrl+S to save the document (contents of smart object).
Close this window and go back to your starting document where you first created the text.
Press the spacebar / play button in the timeline
You will at present see the star wars effect working!

I don't know about you, merely I call up this is pretty cool.
How to export photoshop animation as a video
If you want to export this as a video do this:
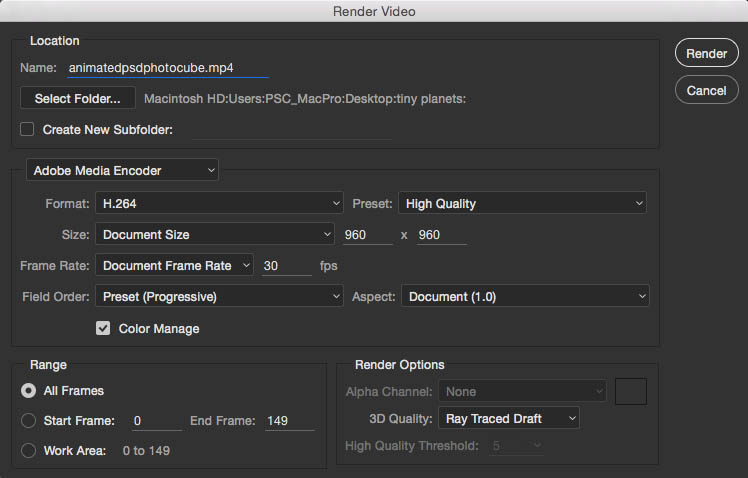
Choose File>Return Video

Select Folder (name the video and select where you desire it to be saved to)
Cull H.264 as the format
Preset: Loftier Quality
Then printing render
The video volition now be created in the folder you chose. Be patient, information technology may take a while
If y'all are making a video from 3D in Photoshop, see instructions here
I have more than Photoshop animation tutorials here
- Brand Animated Rain
- Edit video in Photoshop
- Brand Animated snow in Photoshop
- Make an blithe cartoon Cinemagraph
- Brand a Cinemagraph gif
- Make Animated Star Wars Intro
https://photoshopcafe.com/wp-content/uploads/2014/11/Screen-Shot-2015-12-08-at-12.39.04-PM.jpg
I have washed a lot of experimenting with video and blitheness in Photoshop and had the huge honour of presenting some of my techniques for Adobe at their world headquarters (several times), as well as at Adobe Max (the Adobe World Conference).
If you desire to get deeper into what you tin can do in Photoshop with Video and animation bank check out the ii premium videos that I take created. Video in Photoshop will get your feet wet and teach y'all the range of things you tin do in Photoshop (perfect for a beginner). And so check out Making Movies in Photoshop, which picks up where Photoshop and Video leaves of. I have too written a book, Video in Photoshop with Peachpit Press that you can find at bookstores.
Thanks so much for checking out this tutorial!
Download the PSD hither
Add a comment! Come across you lot at the Buffet
Colin Smith


CS6 Superguide
All the CS6 data and more is available as a PDF magazine chosen the CS6 Superguide. If you're on our listing, you will receive information technology gratis by email as before long equally it'southward available. If not, sign up now and become the CS6 Superguide for gratuitous. Or click the image below.
Source: https://photoshopcafe.com/star-wars-perspective-text-animated-photoshop-tutorial
Posted by: colemancion1967.blogspot.com

0 Response to "How To Create Word Document With Animated Gif Images"
Post a Comment